berikut ini adalah macam-macam border untuk Box,Blockquote,Pinggiran Widget anda :
border-style: solid;
border-style: dotted;
border-style: dashed;
border-style: inset;
border-style: outset;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: none;
Cara Gunakannya Gimana ?
tambahkan saja kode ini pada Css anda
Kalo Untuk Postingan ?
Nah kalau untuk di postingan silahkan tambahkan kode berikut :
Nb : Anda dapat merubah kode diatas sesuai keinginan
-Ubah kata "tesk ketik disini" dengan kata yang anda inginkan
-Ubah "dotted" dengan type border yang diinginkan *lihat macam-macam type border diatas ^
-Border ( ubah ukuran ketebalan garis dengan menambahkan atau mengurangi px border)
-Background (ganti transparent sesuai warna background yang diinginkan contoh *blue*)
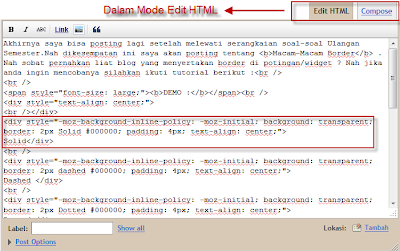
Silahkan buka bagian Edit HTML dan pastekan kode diatas di bagian Edit HTML.Untuk lebih jelasnya liat gambar berikut :

Sumber : berbagai sumber
Tidak ada komentar:
Posting Komentar